퇴사 회고
퇴사회고
갑작스럽지만 예상보다 이른 시점에 VIRNECT에서 퇴사를 하게 되어 기록을 남깁니다. 이 글을 작성하는 시점에서 퇴사한지 한달이 다 되었네요. 퇴사 부검 형식을 빌려 하나씩 정리하였습니다.
왜 떠나는지
여러 사정이 겹쳤지만 조직 개편과정에서 회사의 조직 개편 목표와 제가 추구하는 방향이 많이 달라 퇴사하게 되었습니다. (혹시 내용이 더 궁금한 분들은 댓글, 메일이나 링크드인으로 커피챗 주세요 ☕️) 저는 매출을 올리기 위해 당시 서비스중인 WebAR 프로덕트에 좀 더 집중을 해야한다고 생각하고 있었고, 회사에서는 WebAR에 사용되는 자체 개발한 SDK 위주로 조직 개편을 진행하려는 부분에서 의견 차이가 있어 결국 퇴사하게 되었네요.

과정이야 어찌되었던간에 안녕히…
회사에서 배운 것
대략 3년 넘게 일하면서, 프론트엔드 개발자로서, 팀장으로서, 개발자로서 많은 부분을 배우고 성장할 수 있었습니다. 덕분에 일반적인 웹 서비스 도메인을 비롯한 WebRTC, WebXR, WebAR 도메인까지 두루 경험해볼수 있었어요. 아마 VIRNECT에 입사하지 않았다면 해보지 못했을 소중한 경험이였습니다.
한명의 개발자로서
협업과 빠른 피드백의 중요성
매우 당연한 이야기일 수도 있지만, 서비스는 혼자 만드는게 아니라는점을 배웠습니다. 개개인의 역량이 제아무리 뛰어나다고 한들, 혼자서 뭔가를 만들고 변화를 이뤄낼 수 있는 범위는 매우 한정적이라는 점이였습니다.
협업
고객으로부터 위치정보 제공 기능이 필요하다는 요청이 인입되어 개발에 들어가려는 시점이였습니다. 프론트엔드에서는 네이티브 앱에서 전달해주는 gps 좌표를 간접적으로 전달받거나 모바일 웹의 경우 Geolocation API를 활용하면 되고 코드 레벨에서도 문제가 없어서 검토시 문제가 없다고 의견을 드렸었고, 네이티브 앱에서야 gps 권한 관련 대응만 해주면되니 큰 문제가 없을 줄 알았는데요. 기업이 위치 정보를 다루기 위해서는 위치정보사업자 가 필요한것을 뒤늦게 알게되었습니다.
그 즉시, 회원 가입 약관 검토를 위한 법무팀, 위치 정보를 다룰때 보안 검토가 필요하여 DevOps팀, 백엔드 개발자, 개정될 약관 반영을 위해 기획자, 디자이너 모두 모여 온프레미스 형식으로 기능을 출시할 수 있었습니다. 단순 코드에서 기능을 내보낼때의 과정이 나 하나로만 끝나지 않는다는걸 배웠던 좋은 경험이었네요.
폭포수 모델의 단점을 체험
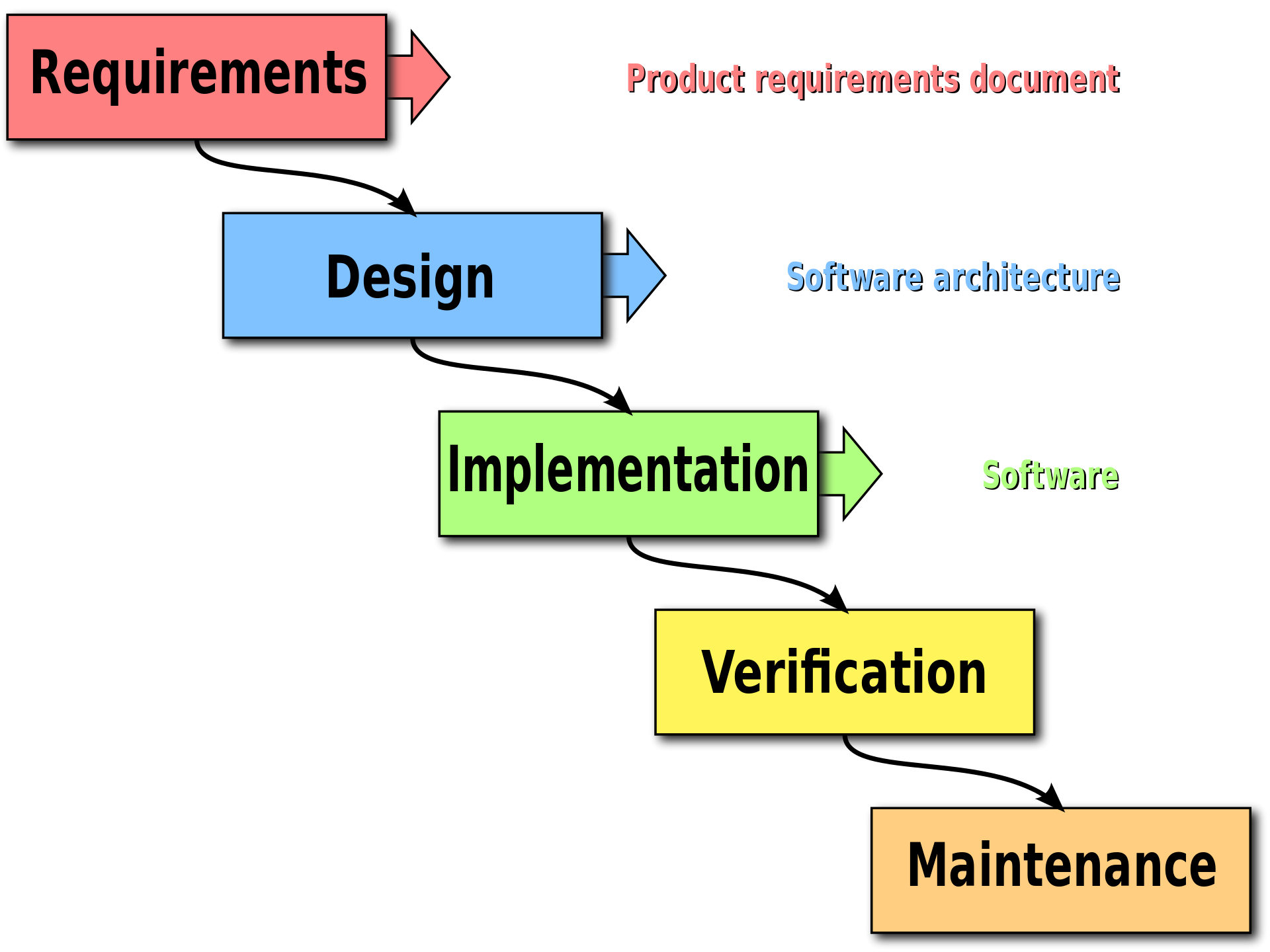
과거에는 폭포수 모델로 개발을 했었는데요. 이전 프로젝트(Remote)의 작업 방식은 대체적으로 아래와 같았습니다.

차라리 이대로만 진행되었으면 그나마 나았을지도..?
- 고객이 요구한 기능 리스트의 우선순위를 산정
- 요구사항 분석 및 우선순위에 맞춰 개발 진행
- 분기단위로 프로덕션 배포
+@ 개발 중간에 들어오는 긴급한 우선 요청사항들

요구사항이 바뀔때마다 드는기분
폭포수 모델로 개발이 진행되었고 항상 분기단위로 배포가 이뤄지는 전주에는 다같이 야근을하면서 버그를 픽스하는게 다반사였습니다. 심지어 고객 요구사항이 중도에 바뀌거나 하는 경우에 이전 작업을 갈아엎는 참사도 종종 발생해서 속으로 눈물을 흘리며 야근을 하곤 했습니다.
폭포수 모델이 나쁘다고 말하는건 아닙니다만, 긴 배포주기와 맞물려 역으로 시너지 효과를 낸게 아닌가 생각이 드네요.
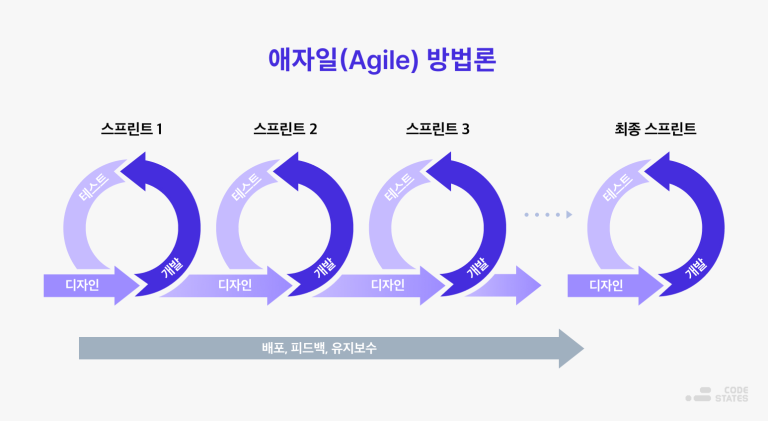
빠른 피드백 & 애자일 프로세스 경험
Remote 프로젝트에서 손을 떼고(이것도 여러사정이 😅) 새로 합류하신 리더 두분과 함께 WebAR 프로젝트에 참여하게 되었습니다. WebAR 플랫폼 서비스를 단기간내에 시장에 출시해야하는 상황속에서 빠른 피드백의 중요성을 깨닫고 애자일 방법론을 실제로 해볼 수 있었던 경험이였습니다.

스프린트 단위를 2주로 잡고, 이에 맞춰서 디자인, 개발, 테스트 과정이 이뤄졌습니다. 도입이 결코 쉽지는 않았습니다. 익숙하지 않던 방법이였던 터라 계획했던 내용보다 일정이 늘어나거나 예상하지 못한 부분이 발생하여 종종 어려움을 겪곤 했었습니다.
그러나 어느정도 익숙해지니 개발 과정에서 빠른 피드백을 주고 받고, 피드백을 바탕으로 개선해나가는 과정을 반복하니 익숙해지더군요 (사람은 적응의 동물이 맞습니다).
애자일 방법론에 익숙해지고 본격적으로 개발이 궤도에 오르자 제품 출시 전 몇달동안은 크런치 모드에 들어가서 거의 하루에 10~12시간씩 일하곤 했습니다만 지나고보니 많이 배우고 성장할 수 있었던 시간이였습니다.

그래도 크런치 모드때는 힘들었습니다. 추석에 혼자 쓸쓸하게 출근할때는 슬펐어요.
프론트 엔드 개발자로서
크로스 브라우징 - Mac Chrome, Mac Safari, iOS Safari, iOS Chrome, iPad Safari, iPad Chrome
Remote 및 WebAR 둘다 Internet Explorer 타겟은 아니라서 그나마 다행이긴 했지만, 크로스 브라우징 이슈를 직접 겪으면서 브라우저간 사용되는 엔진과 브라우저의 특성에서 발생되는 이슈를 픽스하는 방법을 많이 배웠던 것 같습니다.
저의 경우 미디어 관련 이슈를 주로 많이 겪었습니다. chrome에서 정상적으로 재생되던 컨텐츠가 iPad Safari에서는 안되고 iOS Safari에서는 되는 문제를 겪곤 했습니다. 이 문제를 해결하기위해 여러 방법을 찾아보고 나중에는 꼭 코드로 풀어내기 보다는 기획 및 디자인 개선을 통해 유저 인터렉션을 앞에서 유도하는 방식으로 해결한 경험도 있었네요.
타입의 중요성
원격 협업 서비스 (Remote 2.0) 개발간 협업 중 데이터 전송 방식을 개선한다고 json 포맷으로 보내던 데이터 양식을 건드리다가 프론트엔드에서 보내는 데이터 포맷을 실수로 number로 보내야할 껄 string으로 보낸적이 있었습니다. 개발초기 당시의 짧은 생각으로 PC웹만 되면 다 되는거 아니겠어! 라는 안일한 마음으로 개발 서버에 배포했었네요.

그 결과는 타입 기반 언어로 작성되는 안드로이드 네이티브 앱을 시작으로, 네이티브 앱을 기반으로 돌아가는 각종 장비들에 장애가 발생하여 같은 팀 개발자분들에게 많은 메시지를 받게되었습니다..(이 실수는 다음 프로젝트에서 Typescript를 도입하게된 계기중 하나가 되었습니다.)
개발 부채와 사용자 만족
개발을 하다보면 개발 부채가 점점 쌓입니다. 운이 좋으면 조직이나 회사 차원에서 개발 부채 해소를 위한 계획이나 시간을 주지만, 그렇지 않는 경우가 대부분입니다. 개발 부채 해결을 통해 개발자 경험(DX)을 개선하는것도 중요합니다만, 우리가 개발하는 목표의 대부분은 고객의 문제를 해결해야한다는 점. 제 아무리 가독성 좋은 코드를 작성한다 한들 고객은 모른다는걸 알수있었네요.
회사에서 아쉬운 점
회사에 대한 아쉬운점은 크게 없었습니다. 대부분 회사의 의지와는 상관없는 외부 상황에 의한 이슈였으니까요.
앞으로의 계획
현재 글을 작성하는 시점에서 취업 시장이 그렇게 좋은 상황이 아닙니다. 소위말하는 네카라쿠배의 한 축인 카카오조차 구조조정을 진행하고, 어떤 it 회사는 임직원 100여명을 내보냈다는 이야기도 들려옵니다. 그러나 저 스스로 기본기를 잘 갈고 닦는다면 좋은 기회를 칮을 수 있지 않을까 생각해봅니다. 🚀
Leave a comment