프로젝트 마무리 회고
3개월 전 즈음, 진행하던 webrtc 관련 프로젝트가 다른 부서로 넘어가고 저는 신규 서비스를 개발하는 프로젝트에 참여하게 되었습니다. threejs와 react를 활용한 웹 기반 3d 컨텐츠 제작 및 증강 서비스 개발 업무에 참여하면서 팀, 기술 스택, 업무 방식이 바뀌었고, 이 과정에서 어떤일을 했고 좋았던 점, 나빴던 점, 개선해야할 점 그리고 앞으로 해야할 일들을 정리해봅니다.
기술 스택과 Domain의 전환
- Vue2 → React
- WebRTC → Three.js
- Javascript → Typescript
기회는 항상 예고없이 찾아온다고 했던가요. 😱 기존에 사용하던 vue2 → react 로 기술 전환 뿐만아니라 webrtc기반 협업 솔루션 → threejs 기반 3d 저작 과 같이 Domain의 전환도 함께 진행해야했습니다. 시간이 널널했으면 모르겠지만 전환에 필요한 시간은 저의 체감상 턱없이 부족했고, 서비스 런칭일은 정해져 있었습니다.
vue2 → react
react의 러닝커브가 vue에 비해 높다는건 알고 있었지만 실제 프로덕트를 개발하려고 보니 예상보다 어려운 점이 많아 여러 삽질을 거쳐야만 했습니다.
- vue2보다 알기 어려운 React의 rerender을 유발하는 요인과 useEffect의 활용
- vue2와 비슷해보이지만, react와 다른, 보다 엄격한 data flow
- input tag처럼 내부 element에 별도의 상태를 가지는 컴포넌트 관리
시간이 촉박했기에 react를 a to z 스타일로 볼 수는 없었고 vue2와 react의 차이점 위주로 react가 어떻게 되먹은건지 😩 파악하고 vue2 스타일로 개발하되 막힐 때 마다 공식 문서를 들여다보는 식으로 개발했습니다. 덕분에 그나마 정해진 기한내에 서비스를 런칭 할 수 있었다고 생각되네요.
WebRTC → Three.js
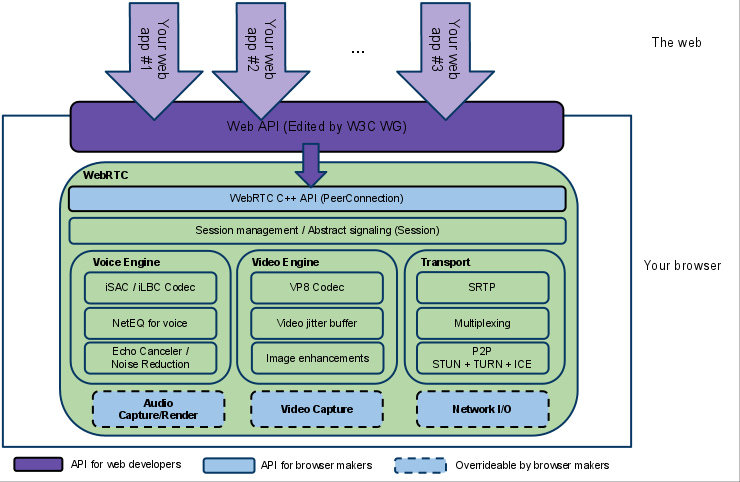
WebRTC는 media stream과 peer connection을 다루지만, 추상화가 잘 되어 있어 브라우저 API와 SDK만 잘 활용해도 응용 서비스를 개발하는데 어려움이 없습니다. 서비스 개발 및 의존관계 측면으로 본다면 클라이언트보다 서버쪽 의존도가 많은 편이라고 생각합니다.

Front-End 개발자 입장에서 보라색 영역만 잘 알고 있어도 어떻게든 WebRTC 기반 서비스 개발이 가능합니다.
반면, Threejs는 클라이언트에 매우 의존적입니다. 빛, 사물, 카메라, 재질 등 3d를 웹상에서 표현하기 위한 지식과 webgl 관련 지식이 함께 필요합니다. 원하는 서비스를 개발하기 위해서는 WebRTC에 비해 요구되는 최소 지식 보다 더 많은 지식을 요구하는 느낌이였습니다 (물론 지금도 “이게 뭐지?”를 연발중입니다 🥵) 그리고 아래 사항들이 개발을 더욱 어렵게 만들었습니다.
- 3d기반 지식이 없으면 threejs 라이브러리를 전혀 활용할 수 없음.
- threejs는 디버거가 없어서 대부분 console.log에 의존.
- react에서 threejs로 개발할 때 다음 라이브러리를 필수로 사용(react-three-fiber, drei)
어찌어찌 서비스를 런칭하긴 했습니다만, 시간이 조금만 더 있었다면 3d, threejs쪽을 파악하고 나서 개발을 시작했을텐데 그런 시간이 없어서 조금 아쉬움이 남습니다.
의견차이 - 개발자, 기획자, 디자이너
이번에 서비스를 런칭하면서 크게 배운건, 개발자와, 기획자, 디자이너가 똑같은 기능 정의서와 디자인을 봐도 각자 서로 다른 생각을 가진다것입니다. 예를 들어 예시와 같이 OrbitControl viewport gizmo를 구현한다고 했을때..
나(개발자) : 개발 서버에 반영했는데 체크 부탁드려요~
기획자 : 이거 왜 360도 회전이 안되요?
나 : 네? 잘 되는데요.. 잠시 자리로 갈께요
기획자 : 이거 회전할 때 극점에서 멈춰요
나 : !!
OrbitControl은 특성상 카메라를 항상 피사체 위에서 바라보게 설정되어있어 구의 극점(꼭대기 & 바닥)에 도달하면 움직일 수가 없습니다. 저는 OrbitContorl의 특성이니 움직이지 못하는게 당연하다고 생각하였으나 기획자 입장에서는 그게 아니였던거죠.
사람마다 동일한 문서를 봐도 생각하는게 다르다는걸 알게된 사례중 하나였습니다. 이전 WebRTC기반 프로젝트 개발할 때는 구성원 모두 비슷하거나 동일한 서비스 개발 경험을 가지고 있어서 의견차이가 큰 경험이 없었는데 이번에는 각자 다른 경험을 가진 구성원이 모여 일을 하다보니 이런 사례를 많이 경험 할 수 있었습니다.
좋았던 점
- 적극적인 의사소통 : 어떤날은 코드 작성보다 의사 교환하는 시간이 더 길었던적이 있을 만큼 전보다 많은 의견 교환과 의사소통을 했던것 같습니다.
- 빠른 피드백 : 어떤 요청사항이나 확인이 필요한 부분은 최대한 빠르게 대응했던 것 같습니다. 이전 프로젝트에서는 보통 반나절 정도의 딜레이가 생기곤 했었는데 최근에는 가능한한 즉각적인 피드백을 주려고 노력하고 있습니다. 덕분에 업무 속도가 많이 빨라졌습니다.
개선이 필요한 점
- 기능 위주의 개발 : 사용자 동선을 고려하지 않고 기능과 기능을 합치면 프로덕트가 완성될꺼라는 생각.. 잘못된 생각이었습니다. 기능위주로 개발하게되면 서로 맞지 않는 부분이 생기고 결국 문제가 발생하더라구요.
- 스프린트 전 후 단계에서 세밀한 플래닝 : task 플래닝이 제대로 되지 않아 예상보다 업무가 너무 적어서 공백이 생긴다던지, 범위가 예상보다 너무 넓어서 예상 이상의 시간을 사용하는 문제들이 많았습니다.
해야할 일
- 스프린트 계획을 좀 더 구체적으로 하기.
- 사용자 동선을 고려해서 개발하기.
Leave a comment