Origin Private file system (OPFS) 훑어보기
이번 글에는 웹 브라우저에서 제공하는 OPFS(Origin Private file system)에 대해 간단히 살펴봅니다.
Origin Private file system
- 웹 브라우저에서 제공하는 origin 기반 비공개 파일 system
특징
- Origin 기반으로 엄격히 구분됨
- HTTPS 환경에서만 동작
- OS와는 분리 독립하여 브라우저에서 관리.
- 파일 시스템과 유사한 인터페이스 제공
- 브라우저의 데이터를 삭제하면 함께 제거됨
- 웹 워커 사용가능
Debug
- 현재 크롬 버전 (127.0.6533.100)에서 OPFS용 디버깅 도구 미지원
- 대용으로 크롬 확장 도구 OPFS Explorer 사용 링크
API
- OPFS에서 사용하는 API는 Storage API 및 File System API를 사용합니다.
file write 예제
const writeFile = async () => {
try {
// OPFS의 루트 디렉토리를 가져옵니다.
const rootDir = await navigator.storage.getDirectory();
// 파일을 생성하고 쓰기 권한을 부여합니다.
const fileHandle = await rootDir.getFileHandle(fileName, {
// 파일이 이미 존재하면 덮어쓰기를 합니다.
create: true,
});
// 파일에 쓸 수 있도록 writable stream을 생성합니다.
const writableStream = await fileHandle.createWritable();
// 파일에 내용을 씁니다.
await writableStream.write(fileContent);
// 파일을 닫습니다. - 이 시점에서 파일에 반영됩니다.
await writableStream.close();
setOutput(`File "${fileName}" written successfully!`);
} catch (error) {
setOutput(`Error writing file: ${error}`);
}
};
주요한 몇가지 특징들
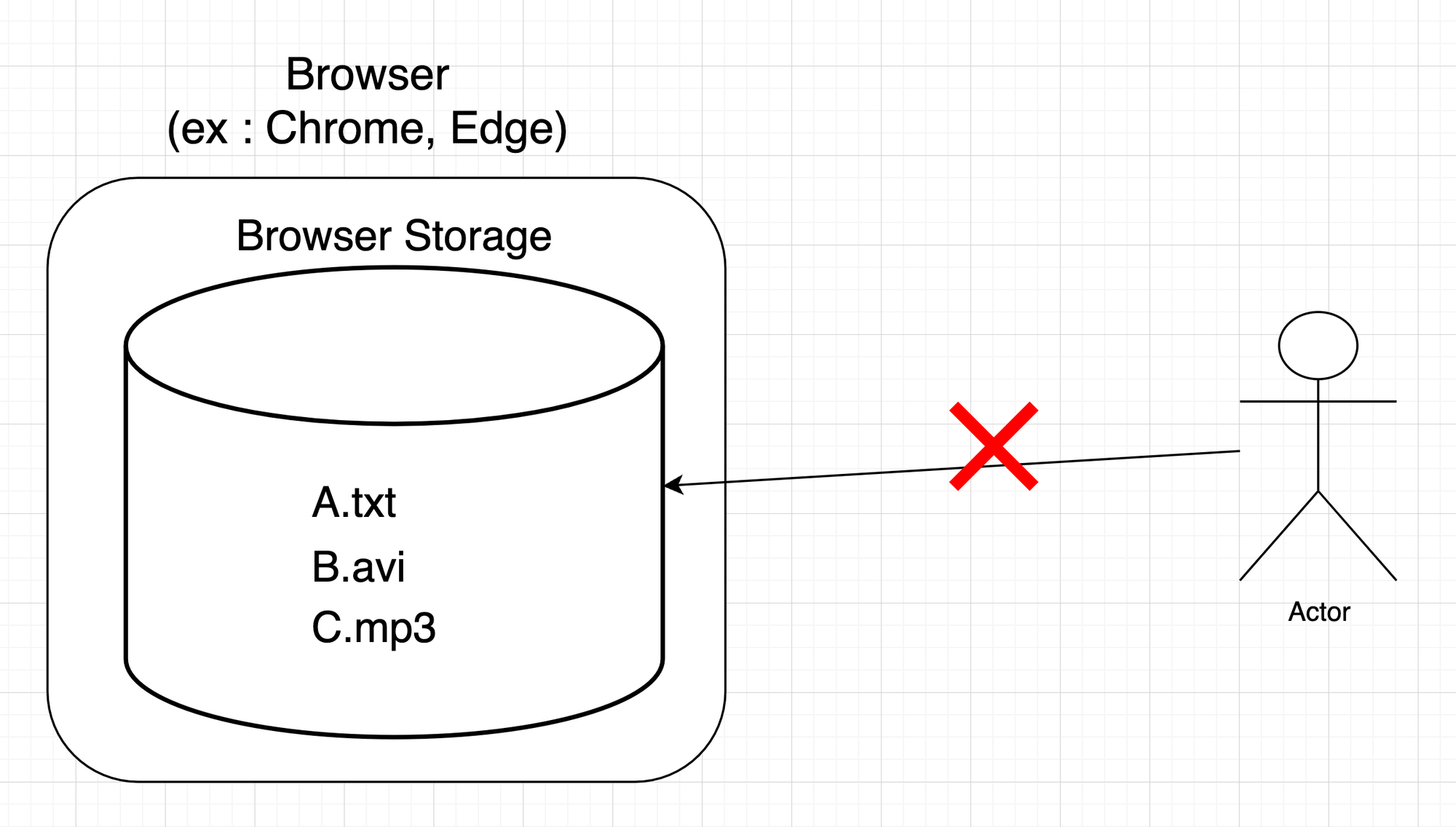
User File system에서 OPFS로 저장된 파일에 직접 접근 불가

- User File system(window - 탐색기, mac - finder)에서는 OPFS에 직접 접근 불가.
- 브라우저가 관리하는 일종의 pack 형태로 관리. (like indexed db, sqlite)
- 브라우저를 통하지 않으면 어떤 파일이 저장되어있는지 알 수 없음.
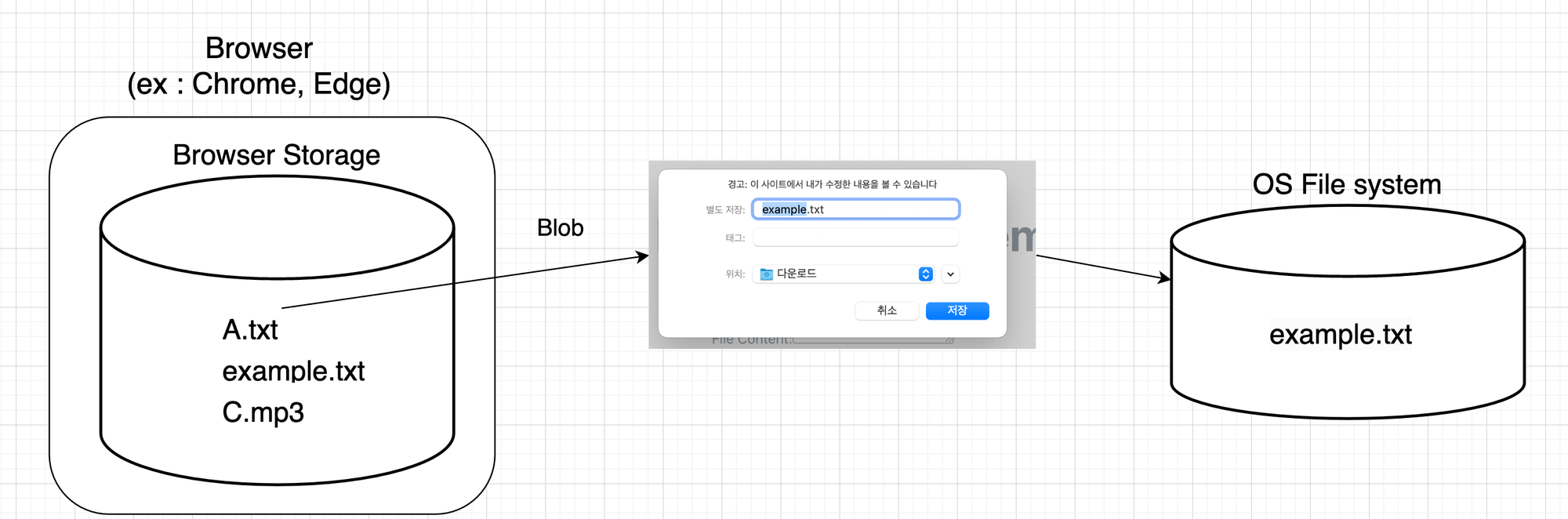
OPFS에 저장된 파일을 User File System으로 옮기려면 blob 으로 변환 필요. (반대의 경우도 마찬가지)

- OPFS에 저장된 파일을 외부 OS File system에 복제하려면 Blob으로 변환하여 저장하는 과정 필요
- 어디까지나 OPFS는 유사 파일 시스템이므로 OS File system과 직접 호환 불가함.
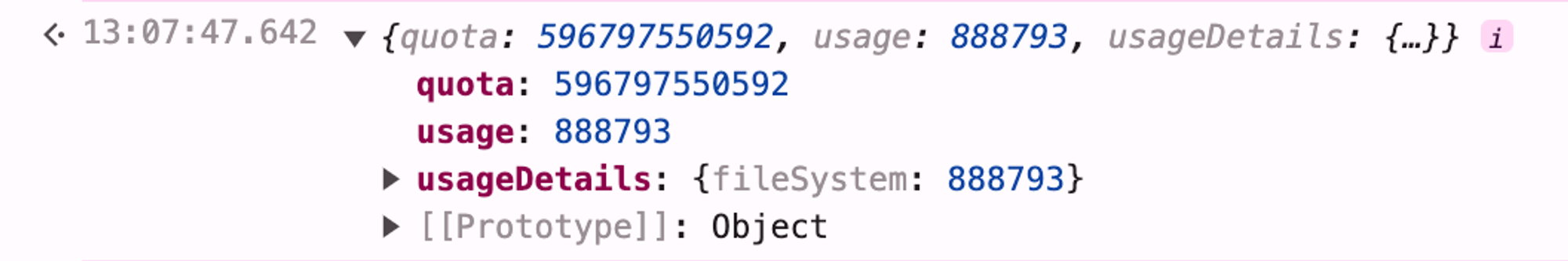
저장 가능한 용량은 브라우저 저장 할당량을 따름.
navigator.storage.estimate()api 에서 브라우저가 사용가능한 용량을 확인할 수 있음. (byte 단위)

- Chrome은 저장 장치의 최대 60~80%(상황에 따라 다름) 를 Quota로 사용
- 만약 할당량을 다 사용한다면 저장에 실패하고
QuotaExceededError발생 -
이후 https://developer.mozilla.org/en-US/docs/Web/API/Storage_API/Storage_quotas_and_eviction_criteria#storage_pressure_eviction 스토리지 데이터를 정해진 방식에 따라 제거
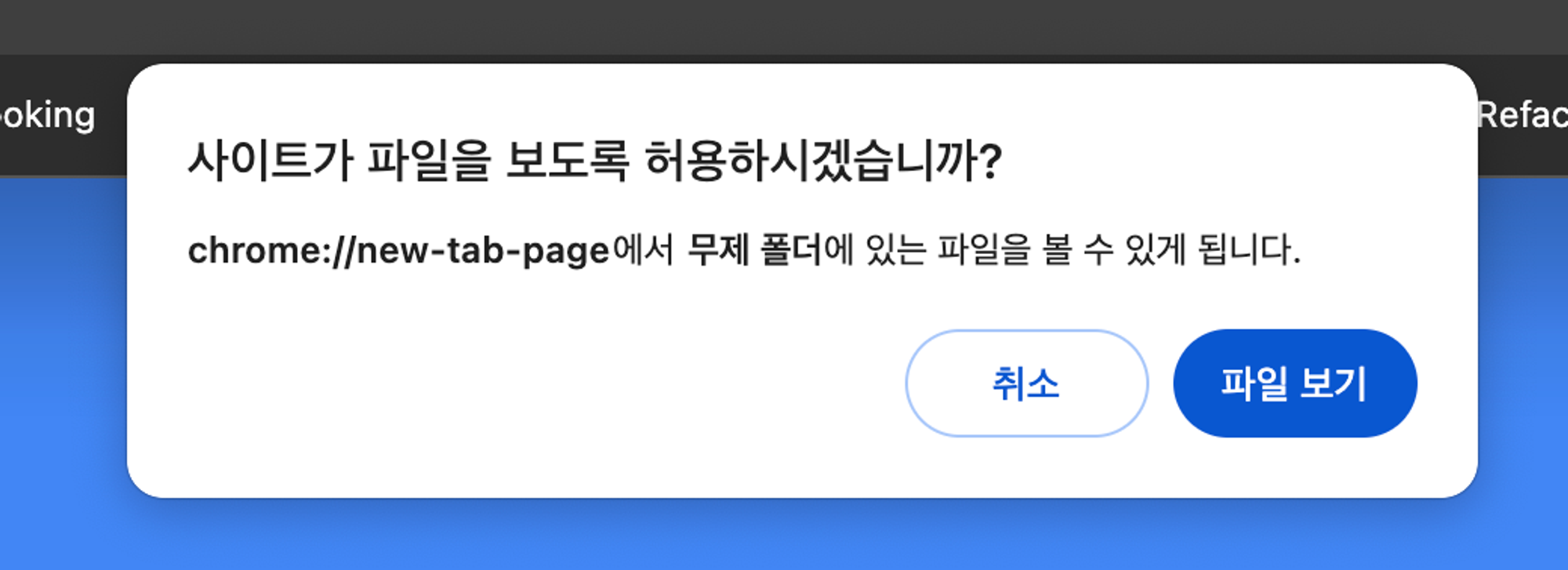
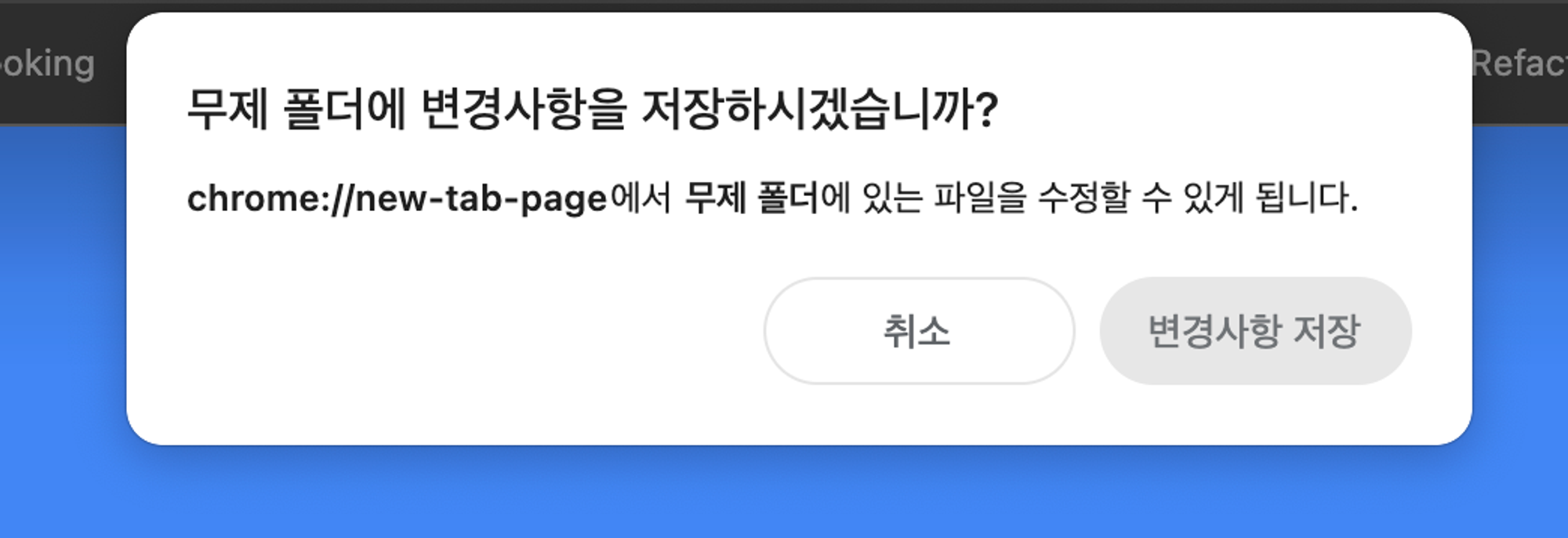
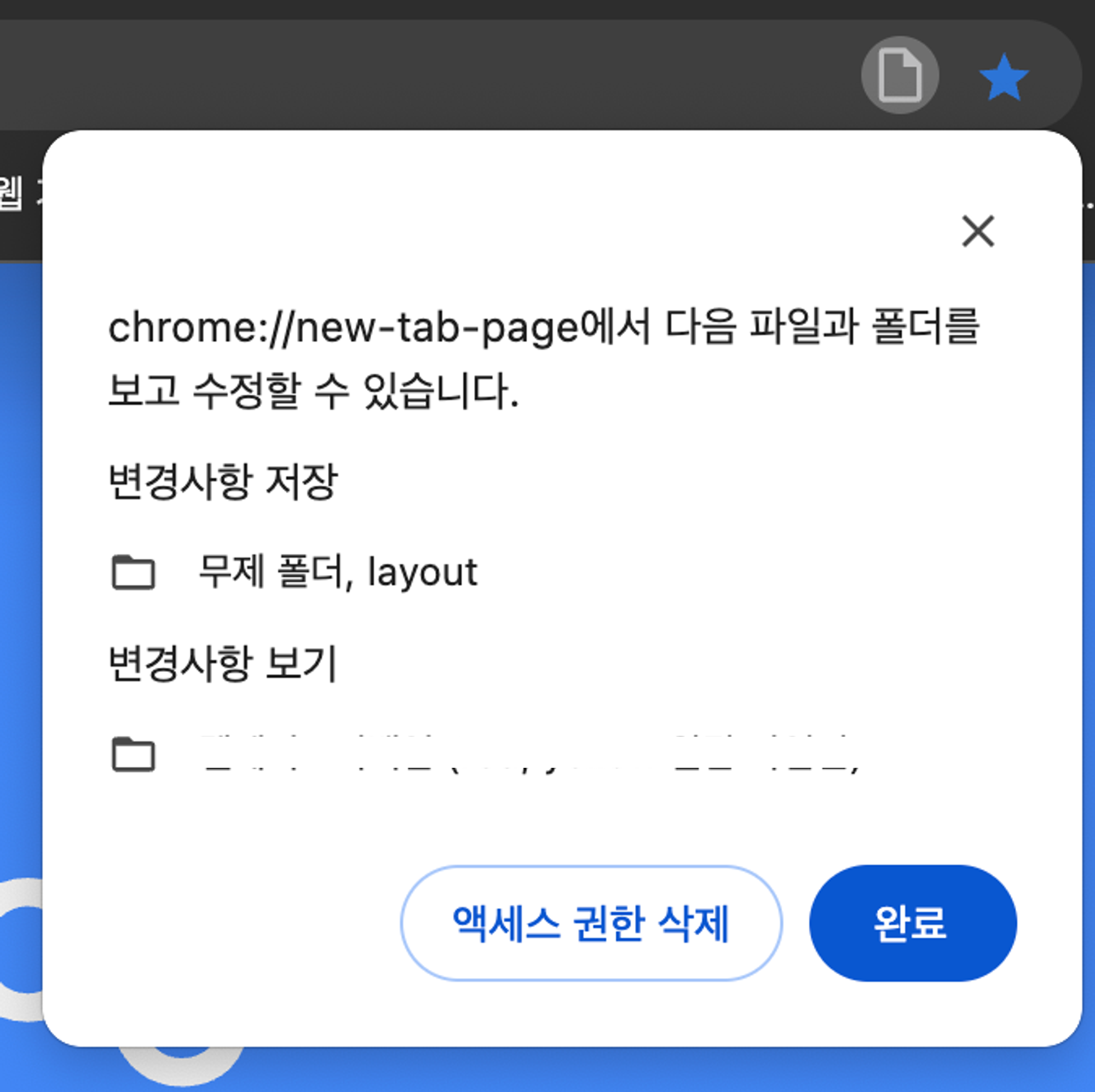
- 정상적으로 진행되는 경우 읽기, 쓰기 권한 요청



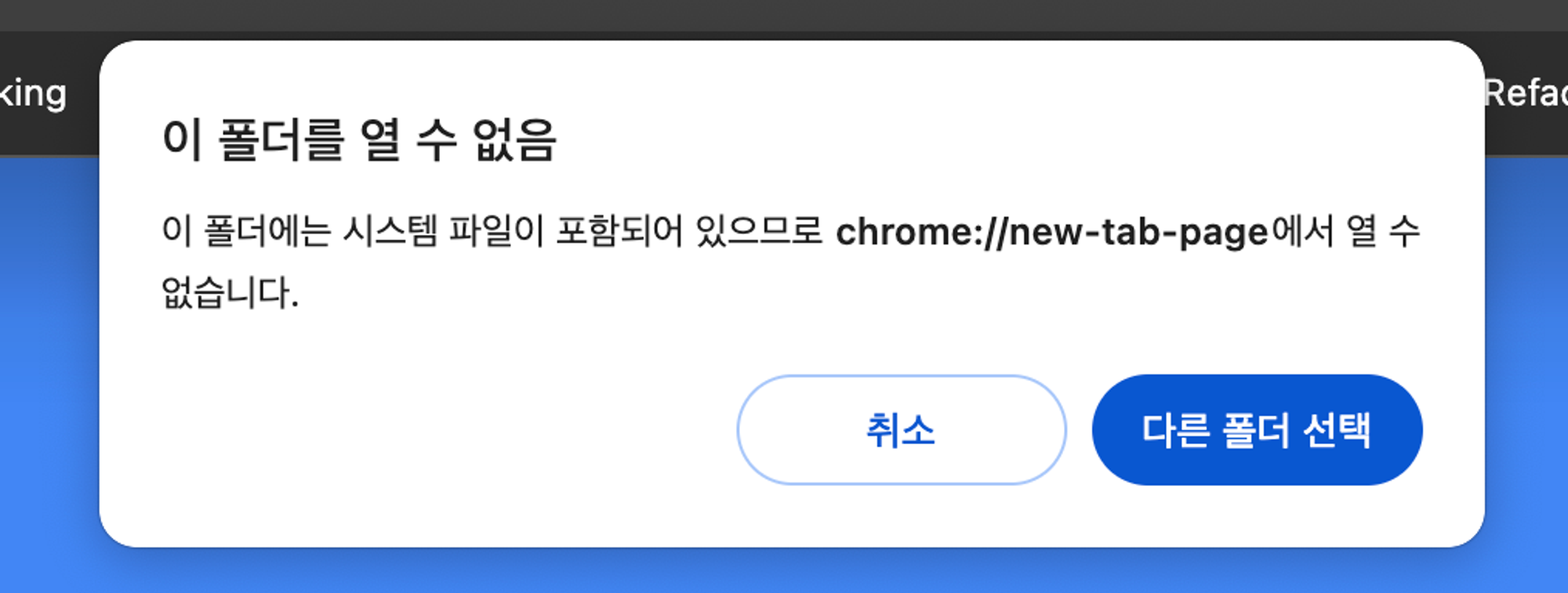
- 선택한 디렉터리 내에 시스템 파일이 있다고 판단되는 경우 거절됨

기타
showDirectoryPicker로 디렉터리 접근하기 (실험적 기능)
- showDirectoryPicker로 file handler를 정상적으로 가지고 올 수 있어야함.
- showDirectoryPicker 는 현재까지 실험적 기능 (그러나 크로미움 기반은 기본 지원)
// 예시: FileSystem Access API를 사용하여 파일 작성
async function writeFile() {
// 사용자가 폴더를 선택하도록 요청
const handle = await window.showDirectoryPicker();
// 새 파일을 생성
const fileHandle = await handle.getFileHandle("example.txt", {
create: true,
});
// 파일에 데이터를 쓰기
const writable = await fileHandle.createWritable();
await writable.write("Hello, world!");
await writable.close();
}
writeFile();
참고했던 문서 :
- https://web.dev/articles/origin-private-file-system?hl=ko
- https://developer.mozilla.org/en-US/docs/Web/API/File_System_API
- https://developer.mozilla.org/en-US/docs/Web/API/File_System_API/Origin_private_file_system
- https://developer.mozilla.org/en-US/docs/Web/API/Storage_API/Storage_quotas_and_eviction_criteria
- https://developer.chrome.com/docs/capabilities/web-apis/file-system-access?hl=ko
Leave a comment